今回はAFFINGER6の見出しデザインのカスタマイズ方法を解説します。
ちなみに見出しとはこんなやつ。↓
目次
見出し
見出し
見出し
AFFINGER6の見出しデザインのカスタマイズは管理画面から簡単に設定することが出来ます。
WordPress (ワードプレス)の管理画面を開いたら
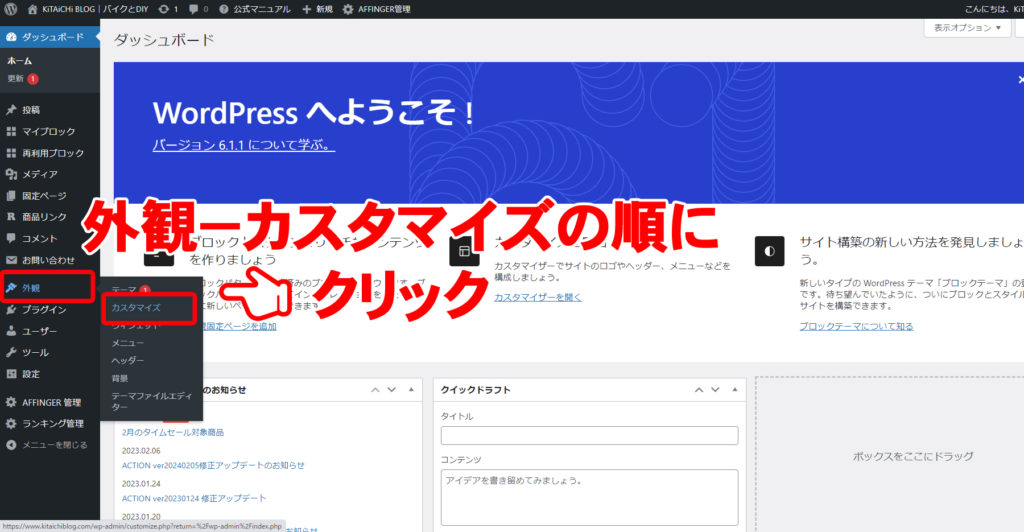
1.【外観】-【カスタマイズ】の順番でクリック

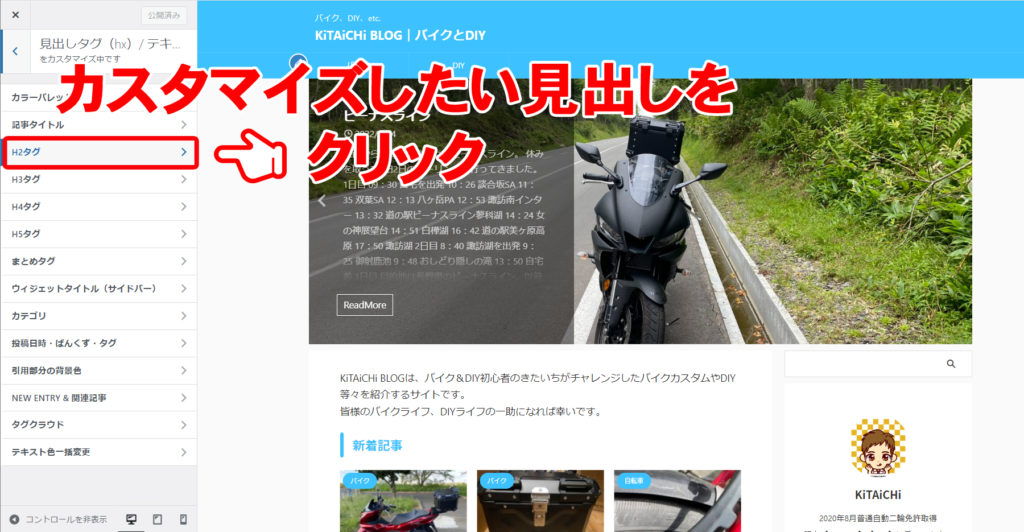
2.見出しタグ(hx)/テキストをクリック

3.カスタマイズしたい見出しをクリック

4.文字色やスタイルを設定
文字色やスタイルをここでお好みに設定することが出来ます。
見本ではH2タグですがH3以下も同様に設定することが出来ます。
右側に見出しタグを使用している自分の記事を表示させておくと変更がリアルタイムで確認できます。

以上、今回はAFFINGER6の見出しデザインのカスタマイズ方法のご紹介でした。

コメント